/ posted by yamayoko
MIX.tokyoについて勝手に御節介を10個ほど
皆様お久しぶりです。横山自身では3ヶ月ぶりの更新です。
今日はMIX.tokyoさんについて。
少し前の話になりますが、TSIホールディングス(TSI EC ストラテジー)さん運営のSelecsonicが2014年10月10日からMIX.tokyoへリニューアル。
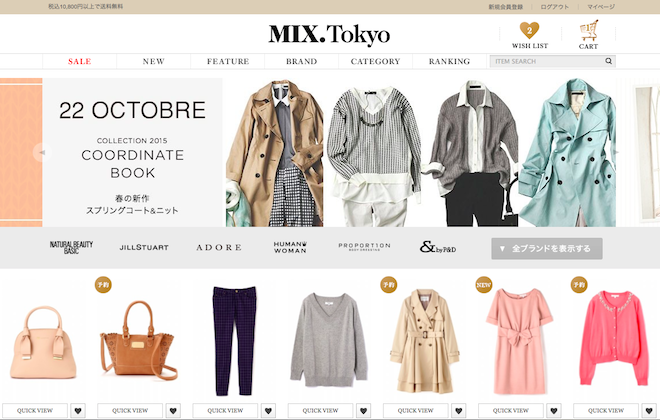
取扱いブランドもこんなにたくさん。
ADORE / Aylesbury / Barbie Kids / BODY DRESSING / BOSCH / DIANE von FURSTENBERG
FREE’S MART / FREE’S SHOP / HUMAN WOMAN / JILL by JILLSTUART / JILLSTUART
JILLSTUART NEWYORK / MARGARET HOWELL / MHL. / NATURAL BEAUTY / NATURAL BEAUTY BASIC
N. Natural Beauty Basic* / Pinky&Dianne / Planet blue world / PROPORTION BODY DRESSING REBECCAMINKOFF / TOOL faith / VIVIENNE TAM / & by P&D / 22 OCTOBRE / BLANC LE BILLET
「MIX.tokyo」というサイト名は、以下3点の実現を目標に命名されたようで、
1. 「Made In X(Experience)」をテーマにしたUX(ユーザーエクスペリエンス)=ブランド体験をしていただけるサイトの実現
2. TSIグループのブランド間の相乗効果を高めるサイトの実現
3. グローバルECサイトの実現そして、最終的には、多くのリアル店舗を展開するTSIグループだからこそできる販売ノウハウやネットワークを「WEB接客」という形で提供できるサイトを目指していきます。
1も2も3も、やりたいけれどもなかなか諸事情により挫折してしまうことが多い目標。
サイト名にしてしまうことで本気で挑戦していこうという気概が感じられる、素敵ですね。
そして「WEB接客」については私の得意分野だったりするので見逃すわけにはいかず、今回イロイロ触って見て(PCサイト)勝手な感想を遠慮なく書いてみました。
2年前ぐらいにWEB接客について書いた記事▼
www.venturenow.jp/column/yokoyama/20140130021497.html
PCへのリダイレクト必要
検索経由で以下ページにランディングすることがあるのですが、
その際にスマホデザインをPCで見せられるので見づらく、おそらくこのページの離脱率は高いのでは?
PCにリダイレクトにすれば離脱率が改善できるはずです(デバイス毎にリダイレクト先を変更)。
しかもTOPページだけではなく、商品詳細ページも” ****/SP “にランディングすることがあるので、結構なアクセス量もあるのでは。
検索まわりの対策しがいがありそう

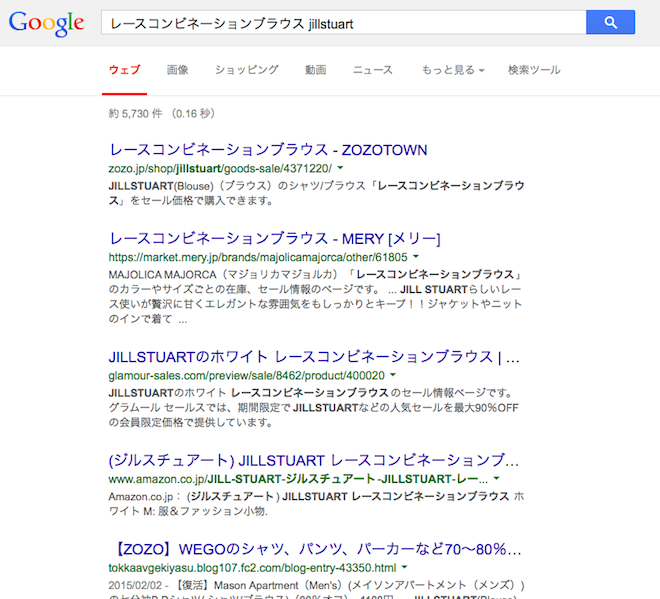
例えば以下で検索した場合、
「レースコンビネーションブラウス JILLSTUART」
結果は以下の通り。JILLSTUARTはサンエーさん本家なのに他モールに負けてしまってますね。サイト自体のKPIが低いか、内部対策が足りないのかもしれません。
ADMATRIXあたりを使って競合と比べてみたら面白いことがわかるかも。
ADMATRIX▼
www.admatrix-analytics.com
在庫がないアイテムがTOPページに

無作為に商品を見た際に、在庫がないものや、予約商品に当たる可能性が非常に高い。
(現在改めて見たらそんなことはなかったが、1月に見た時は50%ぐらいの確率で在庫がなかった記憶が)
システム的に、例えば在庫含有率が60%以上のものを表示する(またはハンドピックできないようにする)、などにすればCVRが上がる(というよりか機会損失回数が下がる)のでは。
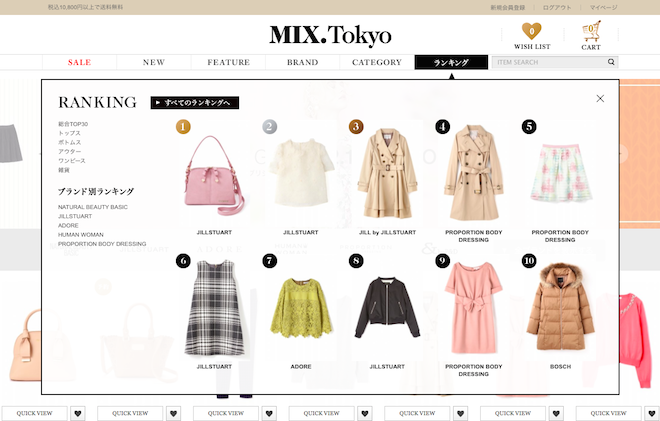
ドロップダウンメニュー使いやすい。
ドロップダウンメニューにありがちな「消えて欲しいときに消えない」などもなく、サイズも大きいのでとても見やすい。
でもランキングのところで値段も知りたいんじゃないかな。解析してユーザーに聞かなくてはわかりませんが、あくまで所感です。
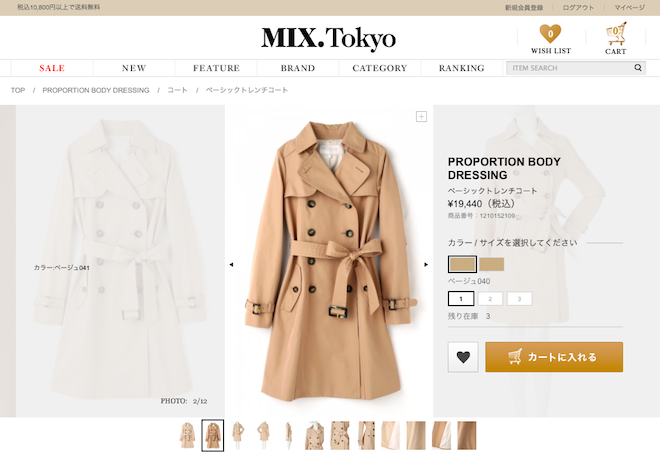
商品詳細ページ楽しい
商品画像のスライダー、特に動きに特徴があるわけではないのだが、デザインと相まって触っていてとても楽しい。
こういったユーザー体験まで提供できると良いですね。
“このお店の雰囲気が好きだからココで買う”に繋がりそう。
あなたも初めて行くお店や、まだ買ったことはないお店でも何度か通っているお店はあるはず。
なぜ通っているのか?「気に入りそうな商品があったから」はもちろんだが、「お店の雰囲気が好き」もあるでしょう?
VIRTUSIZE(バーチャサイズ)?
バーチャサイズのタグらしきものが埋まっている。。調べてみたところ、当時のリリースにはVIRTUSIZEもウリの一つとして記載されていた。
ということは、反響がよくなくって一旦さげているのか・・・それとも近日再公開されるのか・・・もしかして私が使い方に気付いていないだけ?!
商品詳細ページは重い
GT metrixで測ってみたところランクF。
軽くすることで1userあたりのPVが増える(離脱率下がる)➡︎CVRが上がると思います。
サイトの表示速度の問題は、速度を改善するためには「画像を軽くする必要がある」とか「要素を削る必要がある」とか「スクリプトを・・・」等々が良くあげられるが、技術で解決できる部分もかなり強い。
大型ecサイトの場合、CTO(技術責任者)にあたる優秀なエンジニアさん1名プロジェクトにアサインできるととても大きな強みになる。
「我こそはスーパーecエンジニアだ!」という方っていらっしゃるのかな。是非ともお会いしてみたい。
GTmetrix▼
gtmetrix.com
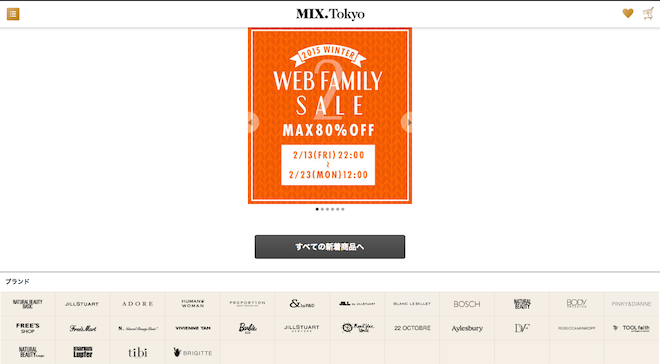
ウェブ限定ファミリーセール
会員限定のファミリーセールがあると会員登録する理由に繋がってよいですよね。
商品一覧表示中のLoadingを付けた方が良いかも
この画面のまま、僕の環境では約3秒止まってしまっていました。2秒ぐらいしか待ってもらえない現代社会だと、エラーかな?と思って離脱されてしまいます。「Loading….」をつけてあげると親切だと思います。
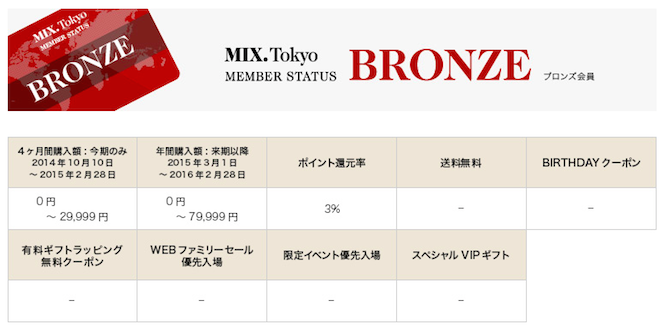
すごい。ポイント還元3%〜10%
これはスゴイ。ファンには嬉しい還元率ですね。このお店で買う理由にしっかりと繋がると思います。
マイページを見るとその他いろいろ特典があるようですね。
しかし説明が多過ぎてちょっと見づらい気もします。
カート〜会員登録〜注文確定まで
いくつか同一ページにまとめられるページが見受けられました。ここのファネルは削れるだけ削ってあげたいところ。
(カート〜会員登録〜注文確定までについて、MIX.tokyoが特別多いというわけではないのですがその他ページ等見て総合的に)
ファネルが多ければ多いほど、離脱 → 離脱 → 離脱と何度も離脱が発生してしまいCVRを下げる要因となってしまいます。
「カート内容確認」「お届け先」」「支払い情報」全部まとめて1枚のページにしたいぐらい。
【まとめ】お店の雰囲気すごく良い!けどweb特有の課題も見られる
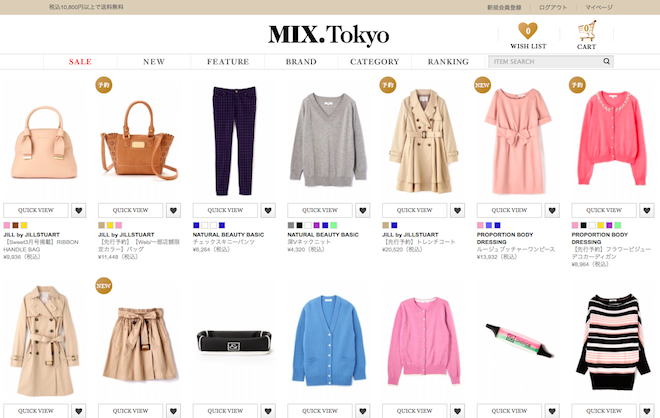
今回紹介した要素以外にも、QUICK VIEW、ギフトラッピングなどからおもてなしの心意気は感じるしサイトデザイン+UIから居心地の良いサイトだと思われる。
しかしweb特有の課題がKPIに悪影響を与えている部分も多々あるのではと。
解析ツールでの分析 → ABテスト → 再分析 → 再度ABテスト → 繰り返し の地味な作業だし短期的な改善なので本質的ではないのだが。
また、当然ながらecサイトにおいてはリピートユーザー数を積み上げて行く戦略が非常に大切なのだが、MIX.tokyoはコンテンツの量が少ないように感じられる。
一部SPAモデルゆえに利益率は通販モールよりも高いため販促費出稿予算はあるだろうが、それだけで戦って行くには少々頼りない気もする。
「ブランド体験を提供するecサイト」として引き続き注目していきます。
Adsense