/ posted by yamayoko
あなたの通販サイトではどこまでブラウザ対応すべきか?[連載5号]
“今回協力してくれた通販サイト:「R&STORE cars」”
WEB上で見たミニカーそのものが届くショッピングサイト。
r-and-store.com/
お客様があなたのサイトを見ている環境が
どんな端末
・Windows【パソコン】
・Mac【パソコン】
・iphone【携帯】
・android【携帯】
どんなブラウザ
・InternetExproler【パソコン】
・Google Chrome【パソコン】
・safari【携帯】
で見ているかご存知でしょうか?
上記により、どこまで対応させるべきか変わってきます。
今回はその調査方法を紹介したいと思います。
どんな端末で見てるの?
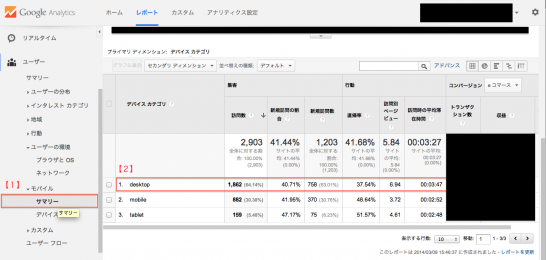
グーグルアナリティクスのトップページ>左サイドメニューの「ユーザー」>モバイル>サマリーをクリックしてください。
*図の【1】参照
するとあなたのお店のユーザーが使用している環境を確認することができます。
Desktop=Windowsのパソコン、Macのパソコン等、パソコン全般
mobile=iphone、android等の携帯電話全般
tablet=ipad、androidタブレット等のタブレット端末全般
*図の【2】参照
こちらの「訪問数」欄を見て頂くとお分かりの通りこのお店に来ているお客様の大半がdesktopでのアクセスである。
*また、実際にはブランクにしている「収益」欄での判断も可能だ。
こちらのストアのお客様、大半が年輩のお客様である。
スマホ対応をするか否か、答えは明らかだ。
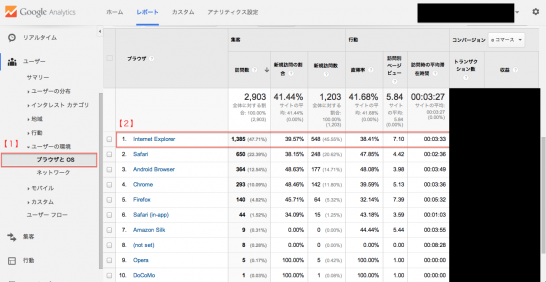
どんなブラウザで見ているの?
続いてDesktopのユーザーが、どんなブラウザで見ているかを確認する方法だ。
上記【2】を見るとお分かりの通り、ほとんどがInternet Explorerだ。
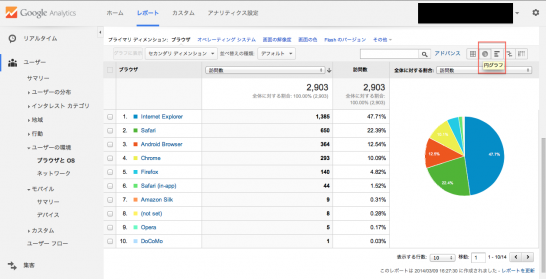
円グラフや棒グラフにもできます
また、上記の通り円グラフで比率を見ることもできます。
*上記図の赤枠箇所をクリック
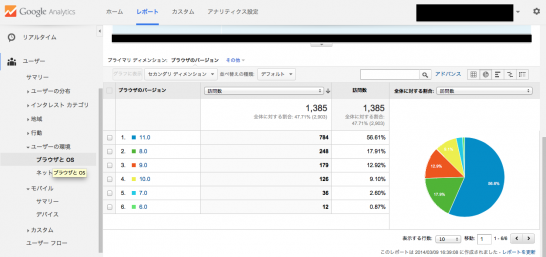
ブラウザのバージョンも確認
アナリティクス内のInternetExprolerをクリックすると上記のようにさらに細かな情報が出てきます。
InternetExprolerはどのバージョンまで対応するかによって対応コストが大きく変わってきます。
今回はバージョン11と8への対応は必須でしょうね。
また、売上がないように見えても、バージョン対応していないせいで売上られていない場合も多いのでアクセスユーザーが多いかどうかで見ることも重要です。
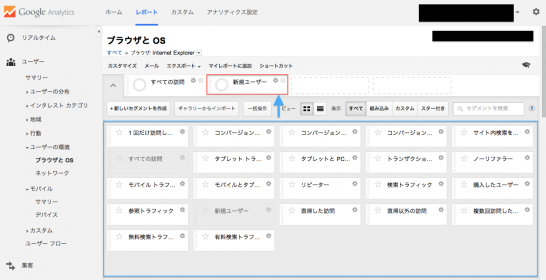
さらに細かくユーザーの条件を設定することも可能
上記青枠エリアをドラッグ&ドロップすることで、ユーザーの条件をさらに細かくしぼることができます。
例えば「新規ユーザー」(初めてお店にきたお客さん)だけしぼってみることや、有料広告経由のお客さんだけに絞ったりと様々なことが可能です。
アナリティクスを使いこなしてファクトを知ろう
あなたのお店に来ている人はどんな環境で見ているのか、どのように見えているのかを知ることで
優先順位を決定することが必要だ(全ブラウザで見れるようにする必要はない。もちろんできるに越したことはないが、対応した環境で見にくる人が一人もいないかもしれない)
アナリティクスではかなり細かな条件設定が可能だ。
あなたが立てた企画がうまく行っているのかいないのか、GoogleAnalyticsを用いてしっかりと把握する必要がある。
やみくもな改善を走らせようとする上司にはファクト(数字)を突きつけよう(苦笑)
Adsense